GitHub Actions × Lighthouse CI を Next.js プロジェクトに導入する
最近いろいろなサイトの Lighthouse スコアを見るのが趣味になっている。このサイトもスコアを参考に修正しているがデプロイする前に確認したい。 ググってみると Github Actions × Lighthouse CI で可能なことがわかった。Next.js プロジェクトでの紹介事例がないようだったのでまとめておく。
前提知識
-
Lighthouse
Google 製の Web サイト品質評価ソフト。サイトのパフォーマンスや SEO、アクセシビリティを数値化してくれる。Lighthouse CI は開発ワークフローへ組み込めるようにしたもの。
-
GitHub Actions
GitHub が提供する CI/CD サービス。GitHub 上でプッシュやプルリクエストが作られたときに自動テストを実行できる。
GitHub Actions に Lighthouse CI をインストールする
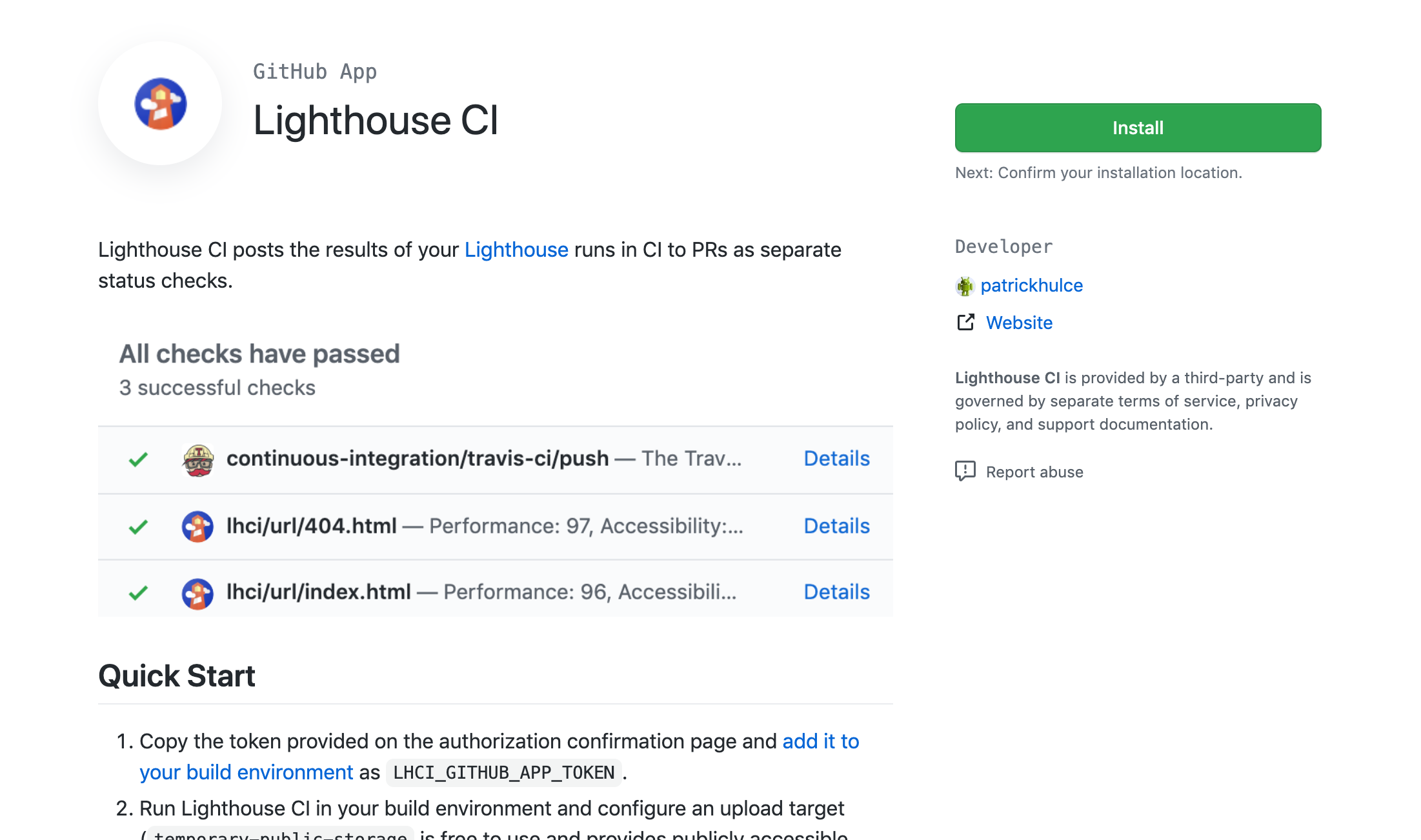
ここから導入したい GitHub のリポジトリに対して Lighthouse CI をインストールしていく。
インストールボタンを押す。

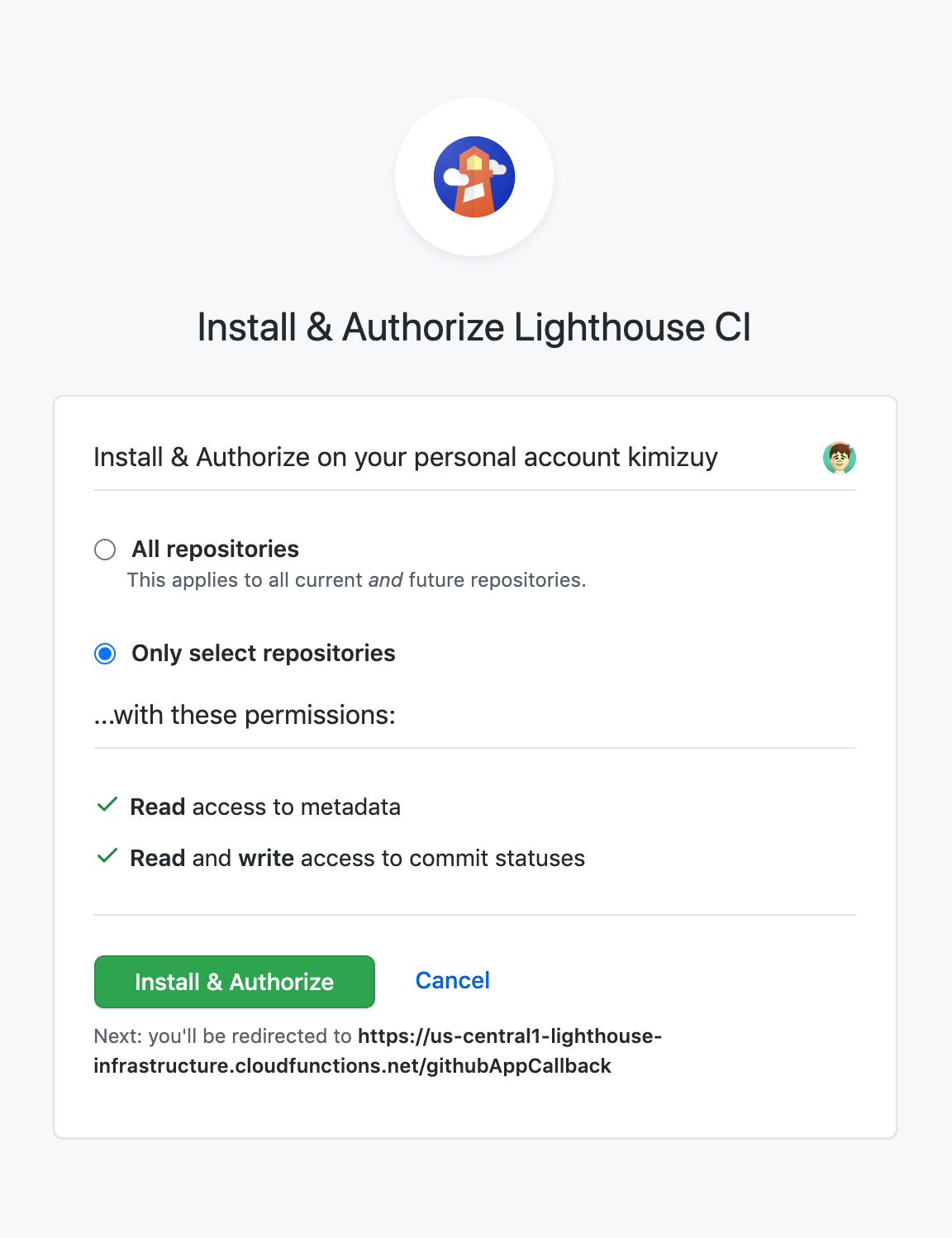
今回はこのブログのみを対象にしたいので「Only select repositories」を選択する。

認証が完了するとパスが表示されるので、ここの値をメモしておく。

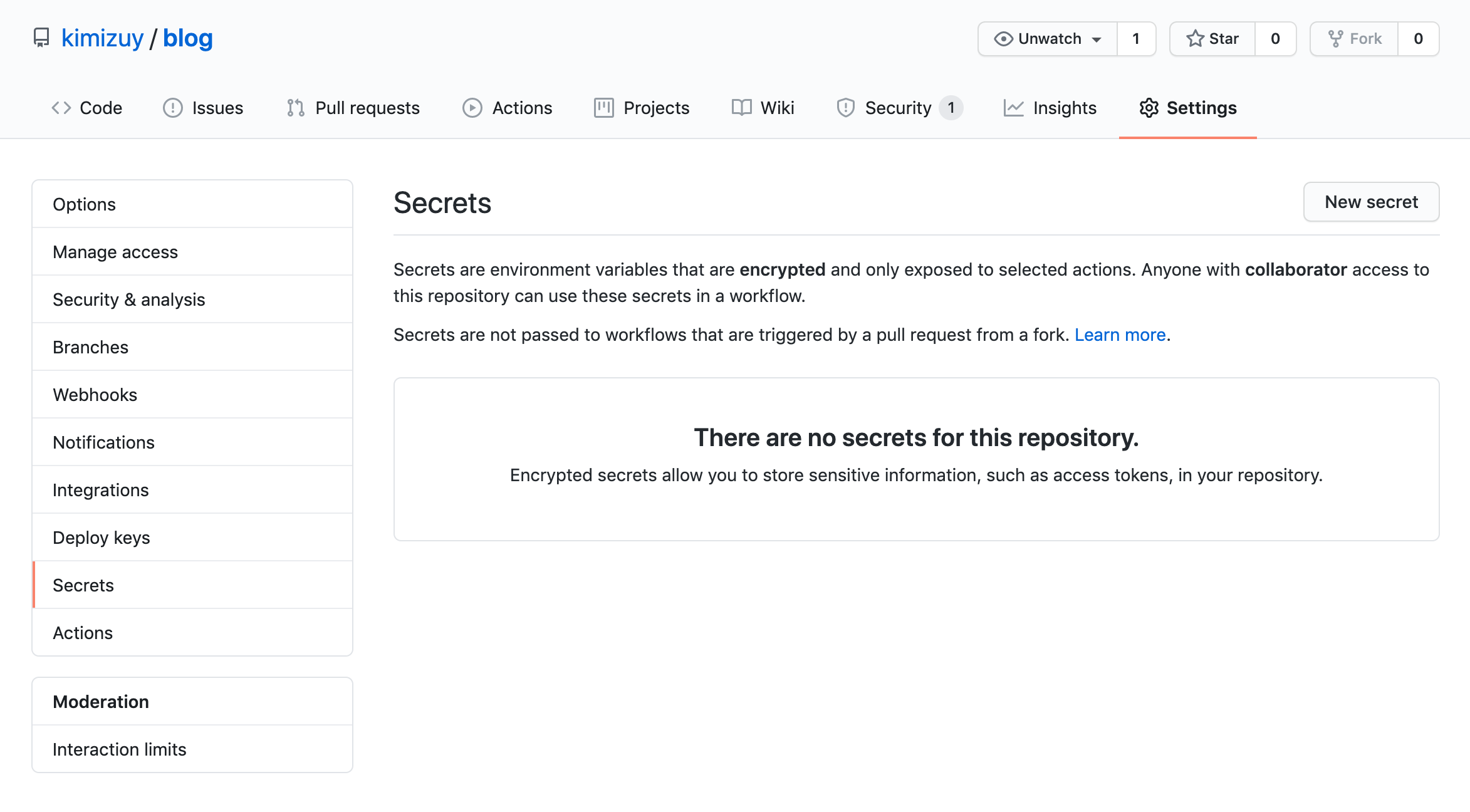
GitHub で対象のリポジトリを開く → Settings → Secrets → New Secret と進む。

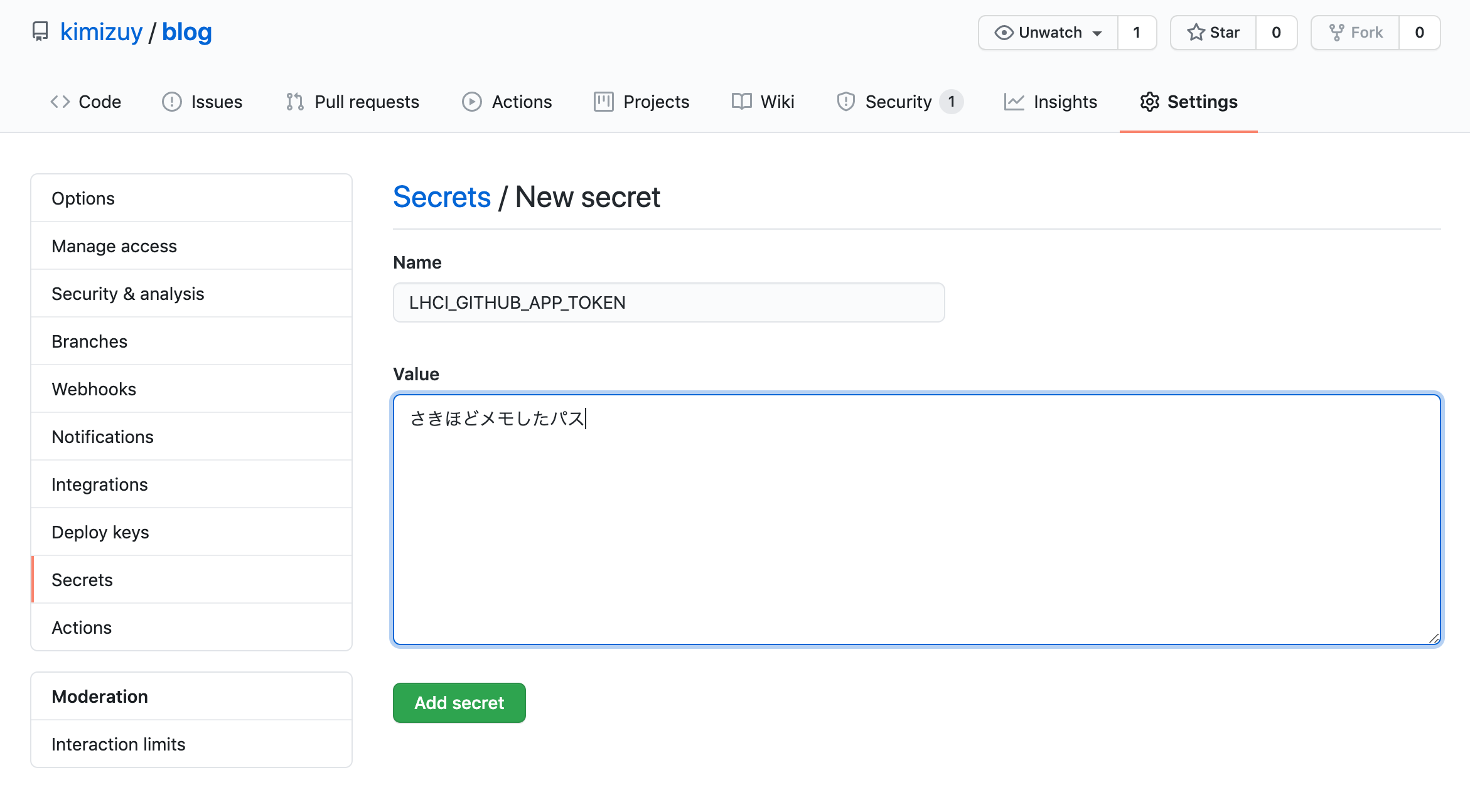
Name に「LHCI_GITHUB_APP_TOKEN」、Value にさきほどメモしたパスを入力して「Add secret」する。

GitHub Actions の設定ファイルを追加する
プロジェクトのルートに .github/workflows/lighthouse.yml を追加する。
1name: CI
2on: [push]
3jobs:
4 lhci:
5 name: Lighthouse
6 runs-on: ubuntu-latest
7 steps:
8 - uses: actions/checkout@v2
9 - name: Use Node.js 12.x
10 uses: actions/setup-node@v1
11 with:
12 node-version: 12.x
13 - name: npm install, build
14 run: |
15 npm install
16 npm run build:lhci
17 - name: run Lighthouse CI
18 run: |
19 npm install -g @lhci/cli@0.4.x
20 lhci autorun
ちなみにここの GitHub Actions の設定をベースにしている。変更点は node-version を 12.x に設定したのみ(flatMap() を使っているので)。
Lighthouse CI の設定ファイルを追加する
プロジェクトのルートに lighthouserc.js を追加する。
1module.exports = {
2 ci: {
3 collect: {
4 numberOfRuns: 1, // Lighthouse の試行回数は1回
5 startServerCommand: "npm run start", // プロダクションモードでローカルサーバーを起動する
6 url: ["http://localhost:3000/"], // 評価対象のURL
7 },
8 upload: {
9 target: "temporary-public-storage",
10 },
11 },
12};
package.json に scripts を追加する
build:lhci と start コマンドを追加する。
1 "scripts": {
2 ~~~
3 "build:lhci": "next build",
4 "start": "next start"
5 ~~~
6},
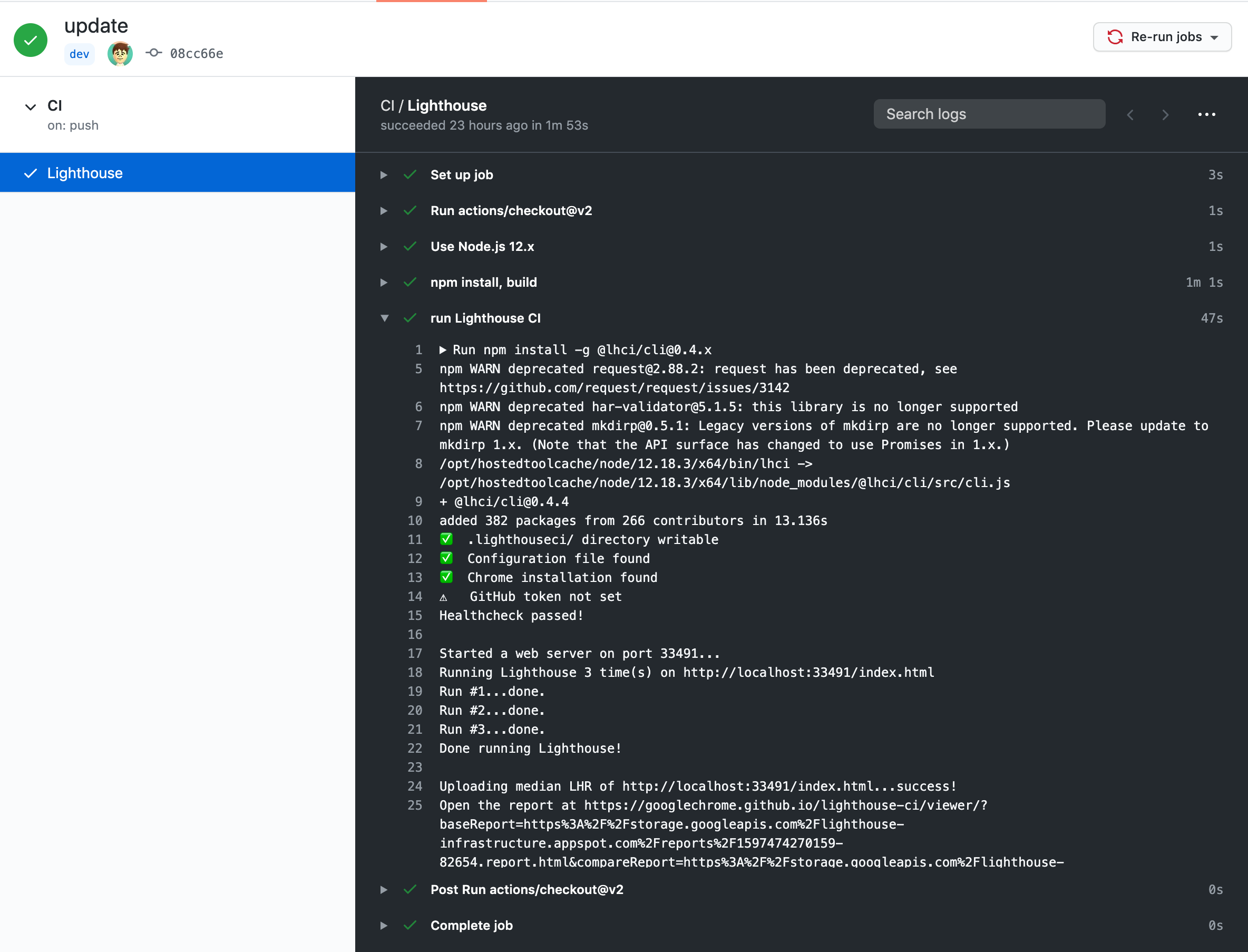
実際に実行してみる
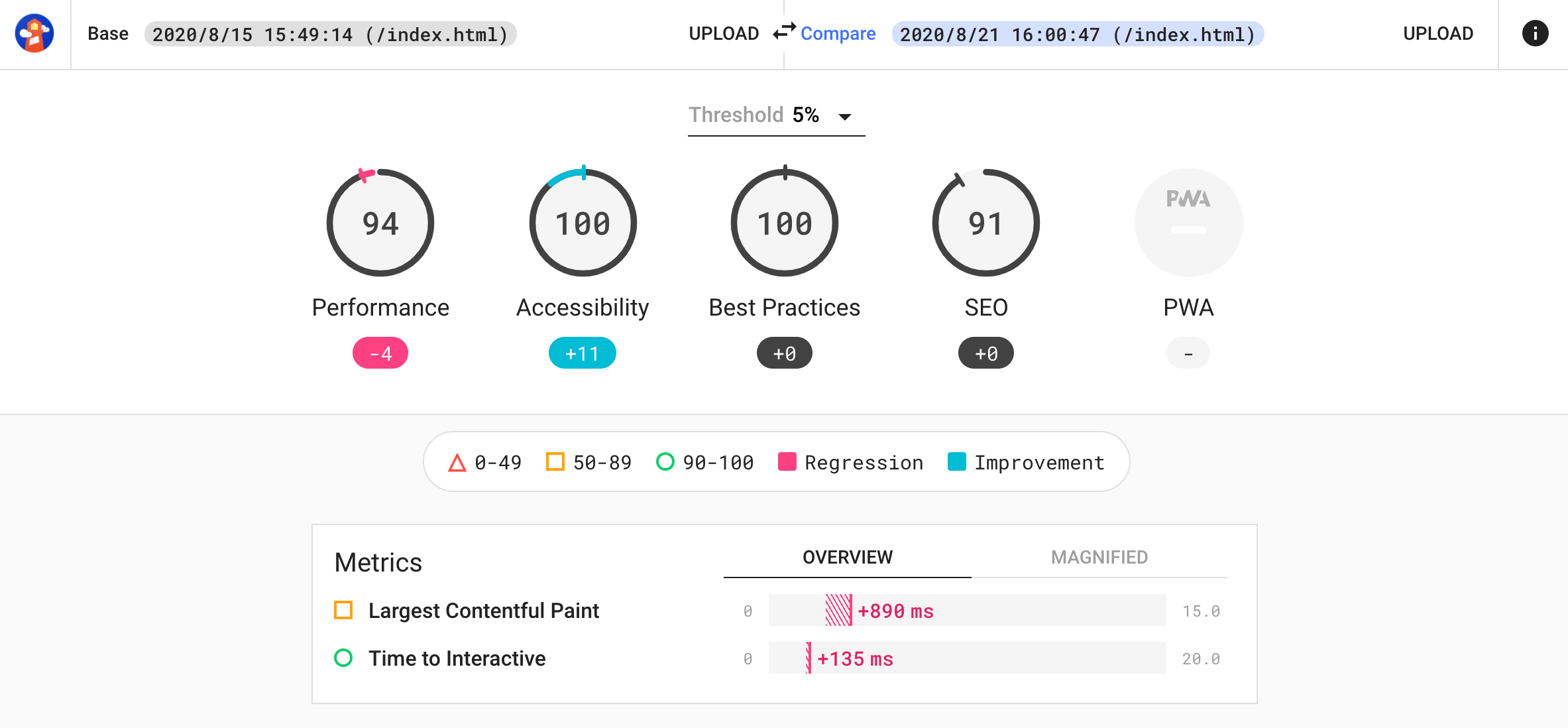
設定ではプルリクエストを作成し、プッシュするたび実行されるようになっている。

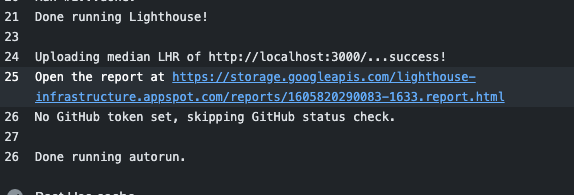
「run Lighthouse CI」の URL にアクセスすると結果が見られる。

以上。