GitHub Actions で画像最適化を自動化する
またも GitHub Actions。今回はプルリクエスト作成時に自動で画像の最適化・圧縮する方法をまとめる。かなりお手軽。
GitHub Actions の設定ファイルを追加する
プロジェクトのルートに.github/workflowsフォルダを作成し、その中に以下の内容のファイルを追加する。
./.github/workflows/optimize-images.yml
1name: Optimize images
2on: pull_request
3jobs:
4 build:
5 name: calibreapp/image-actions
6 runs-on: ubuntu-latest
7 steps:
8 - name: Checkout Repo
9 uses: actions/checkout@master
10
11 - name: Compress Images
12 uses: calibreapp/image-actions@master
13 with:
14 githubToken: ${{ secrets.GITHUB_TOKEN }}
また、画像の種類ごとに圧縮率をカスタマイズできる(デフォルト値はいずれも 80)
1~~~
2- name: Compress Images
3 uses: calibreapp/image-actions@master
4 with:
5 githubToken: ${{ secrets.GITHUB_TOKEN }}
6 jpegQuality: '80'
7 jpegProgressive: false
8 pngQuality: '80'
9 webpQuality: '80'
10 ignorePaths: 'node_modules/**,build'
11 ## No spaces allowed
実際にプルリクエストを作成してみる
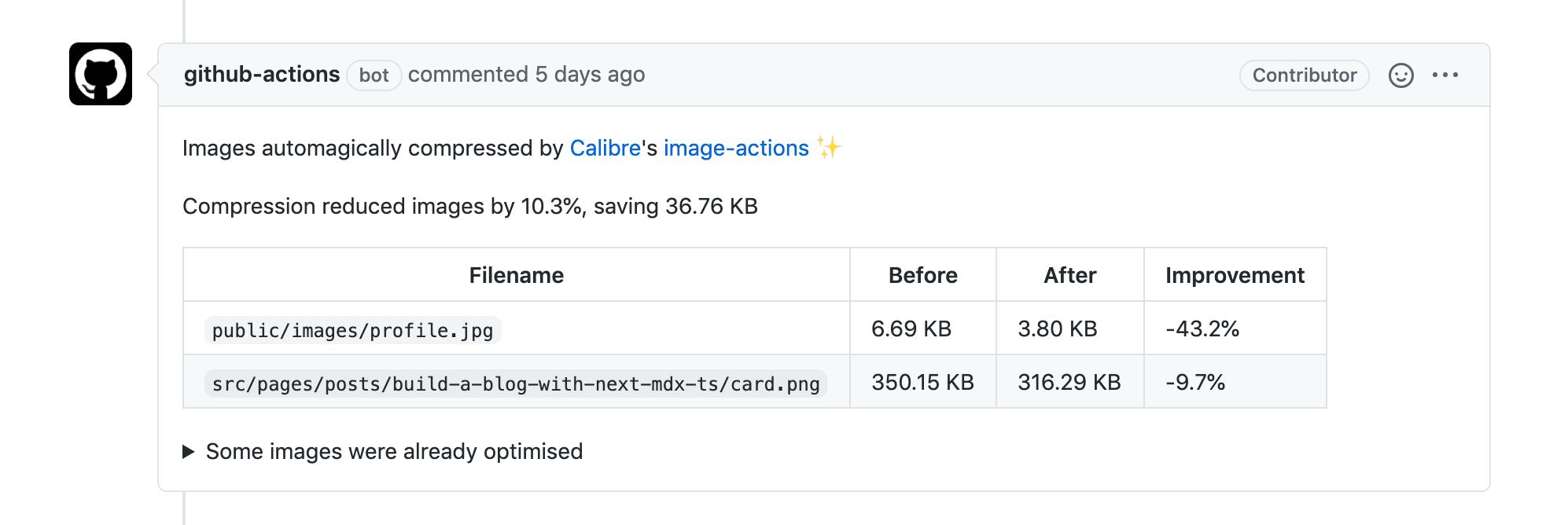
master に対してプルリクエストを作成すると GitHub Action が実行され、新しく追加した画像が最適化(圧縮)される。

注意点として、このアクションが実行されるとプルリクエストに最適化した画像が再度コミットされること。master ← dev のようなプルリクエストの場合、dev ブランチで差分が生じるので混乱しないようにしたい。